cssだけでモーダルウィンドウを作る

こんにちは
金欠です、コーディングのお仕事ください。
今日はcssだけでモーダルウィンドウを作ります。
モーダルウィンドウにjsを使うのはカスです。
作っていく
とりあえず作っていこうと思います。
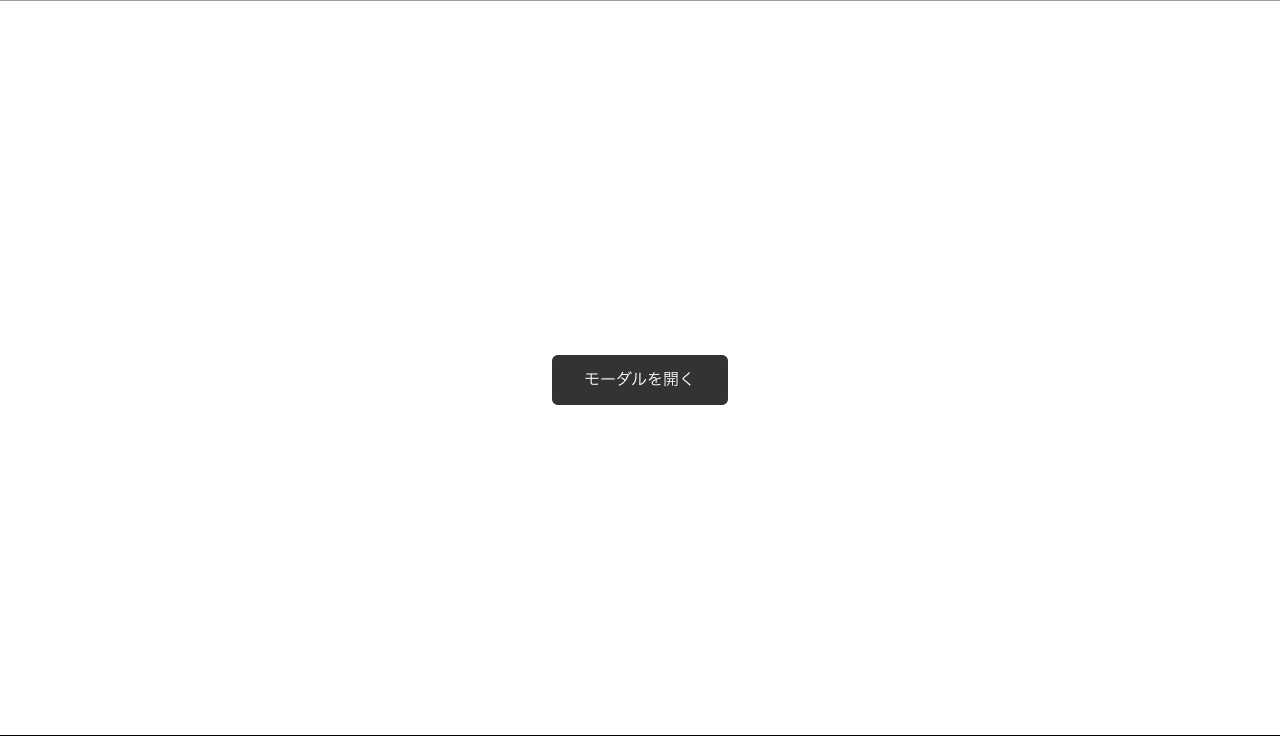
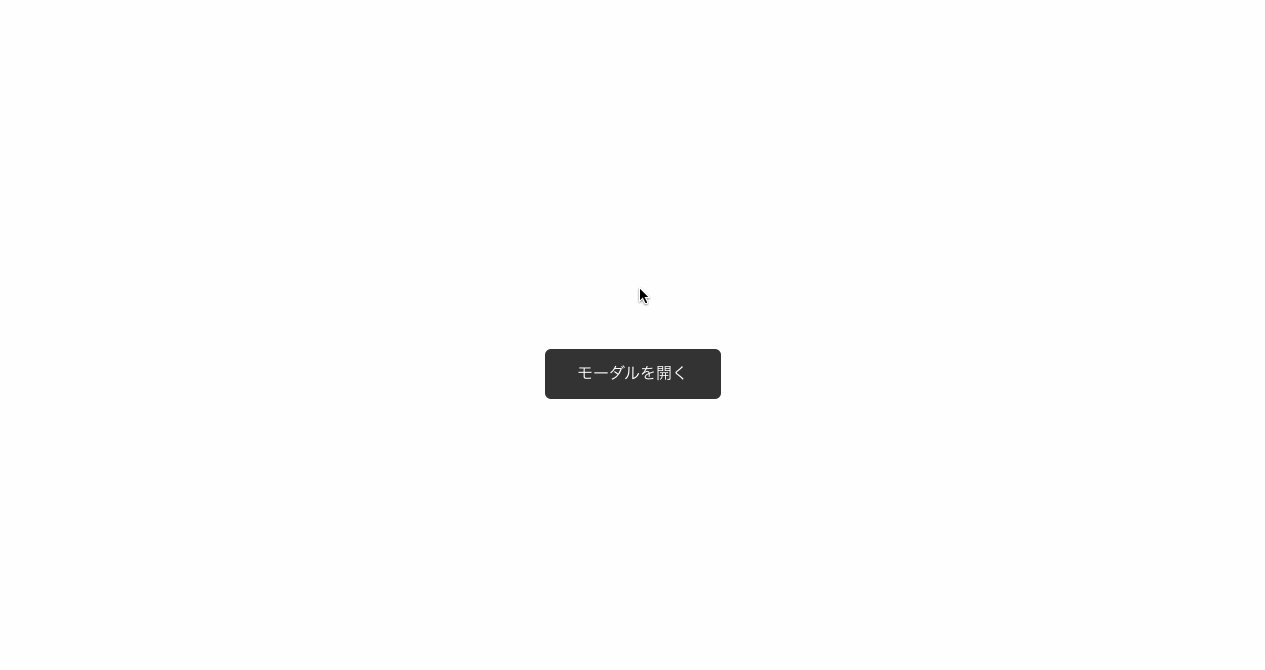
まずいい感じにボタンを設置したページを作っておきます。

1.モーダルを作る
早速モーダルを作っていきます。
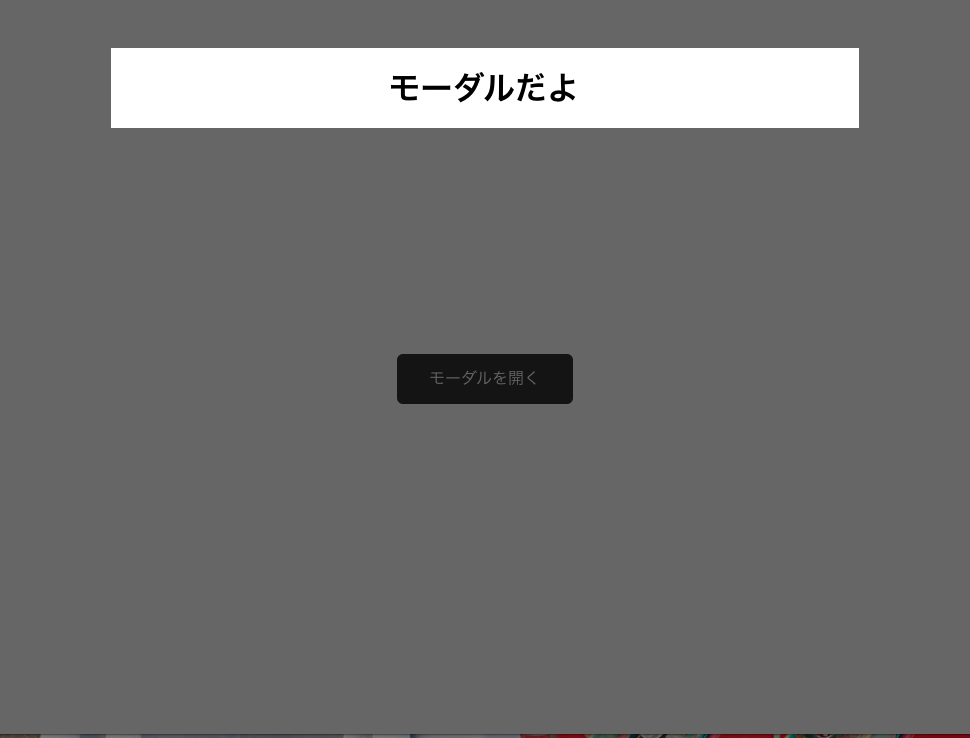
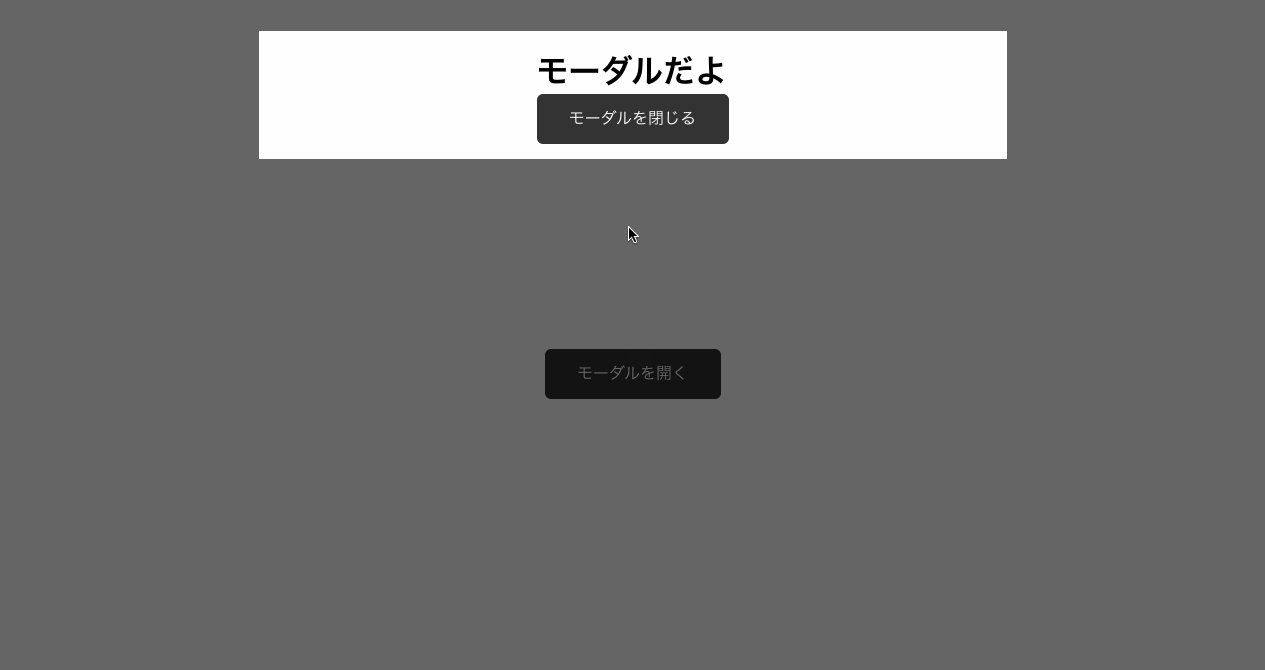
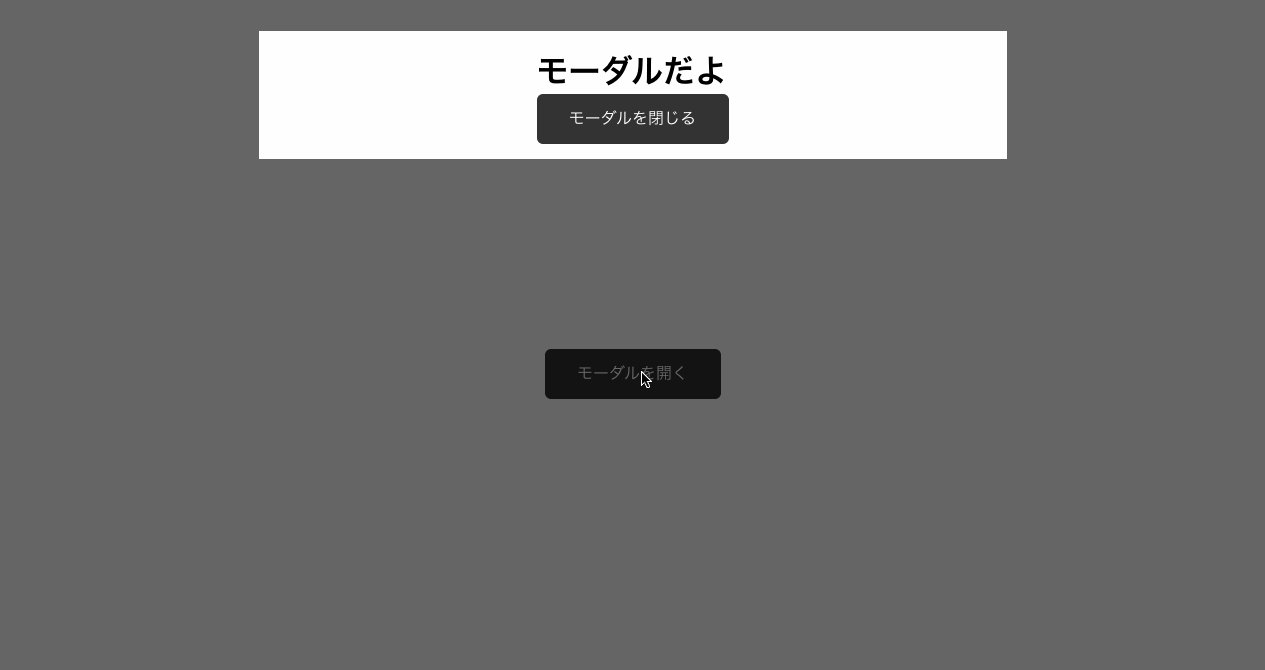
今回は背景を薄暗くして白いモーダルウィンドウを浮き上がらせるようにします。
idをmodal,classをmodal-panelとします。

2.モーダルを開く
先程作ったモーダルは当然のように閉じることも開くこともできません。
ですが、:targetという擬似クラスを使えばモーダルの開閉を行うことができます。
一番最初のモーダルを開くというボタンのhrefをモーダルのid(#modal)にしておきます
そして、擬似クラス:notと:targetを使って「ターゲットされていないときはモーダルを隠す」「ターゲットされているときは表示する」という処理をcssに書きます。
これだけ。
これでボタンを押したらモーダルが開くようになりました。

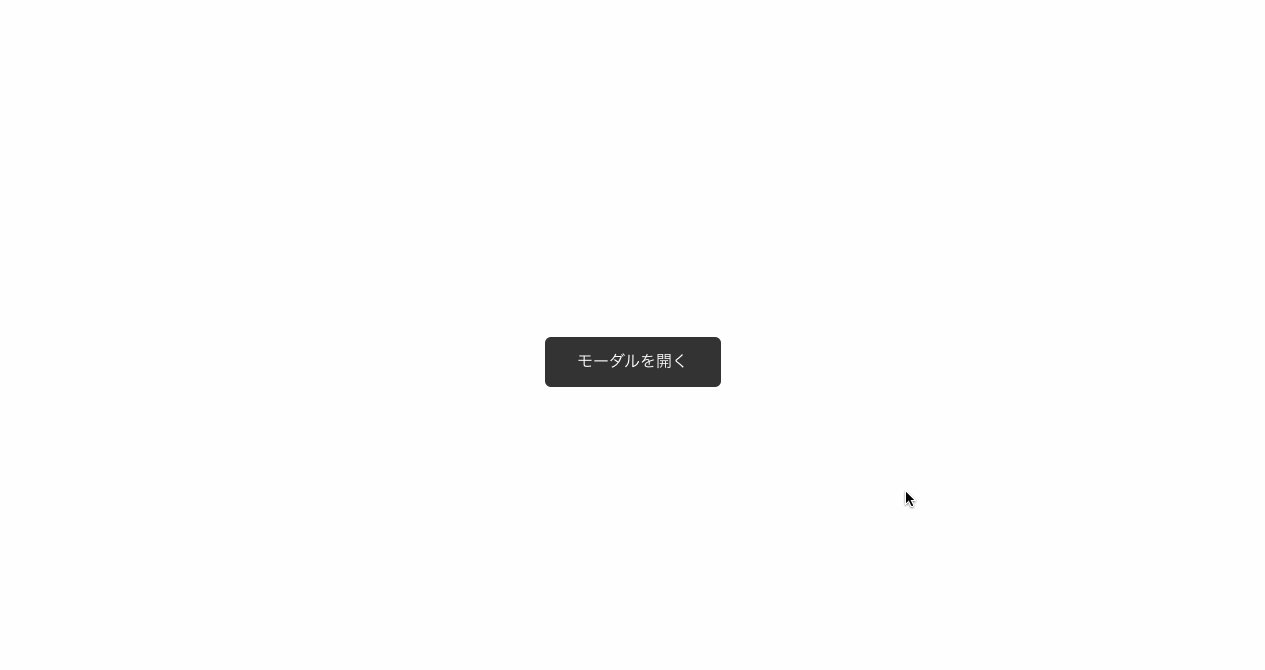
モーダルを閉じる
今のままだとモーダルを閉じることができません。
なので次はモーダルを閉じるボタンを作っていきたいと思います。
先程「ターゲットされていないときはモーダルを隠す」という処理を書いたので、aタグで強制的にターゲットを外してやれば良いわけです。
コードとしてはこんな感じ
cssの変更は無し。
aタグのhrefを#にすることにより、強制的にターゲットが外されます。
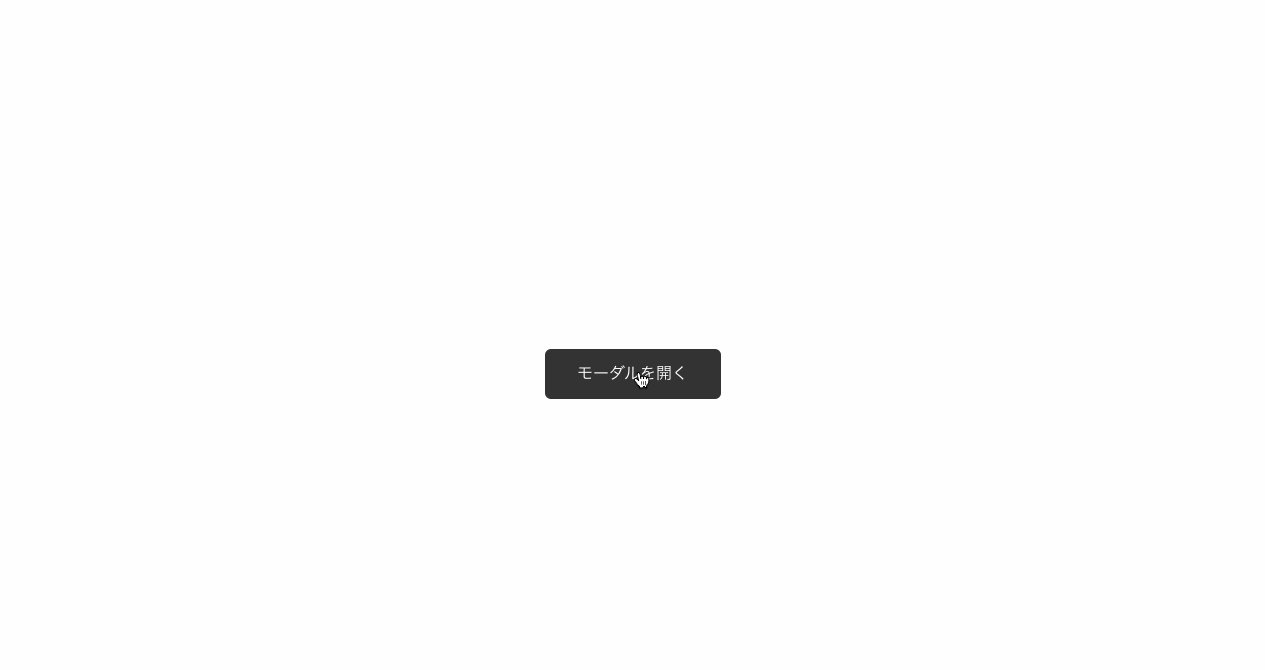
それによりモーダルを閉じることができます。

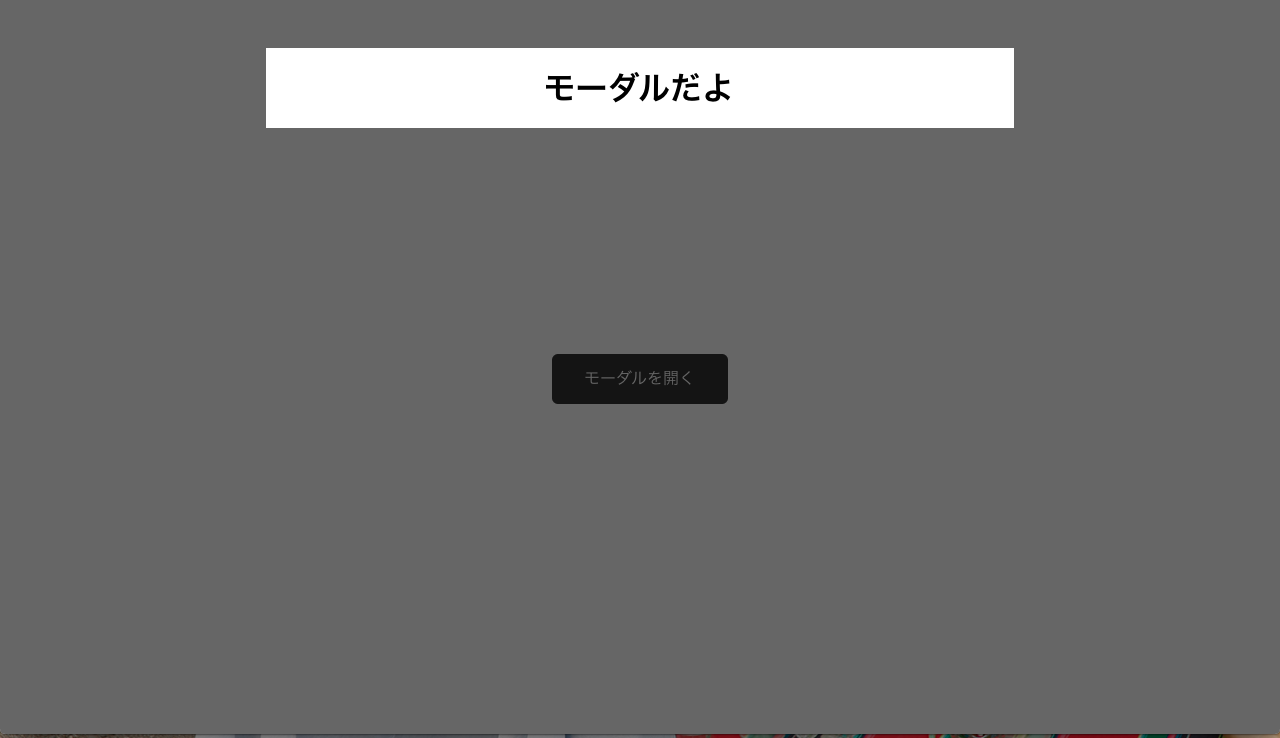
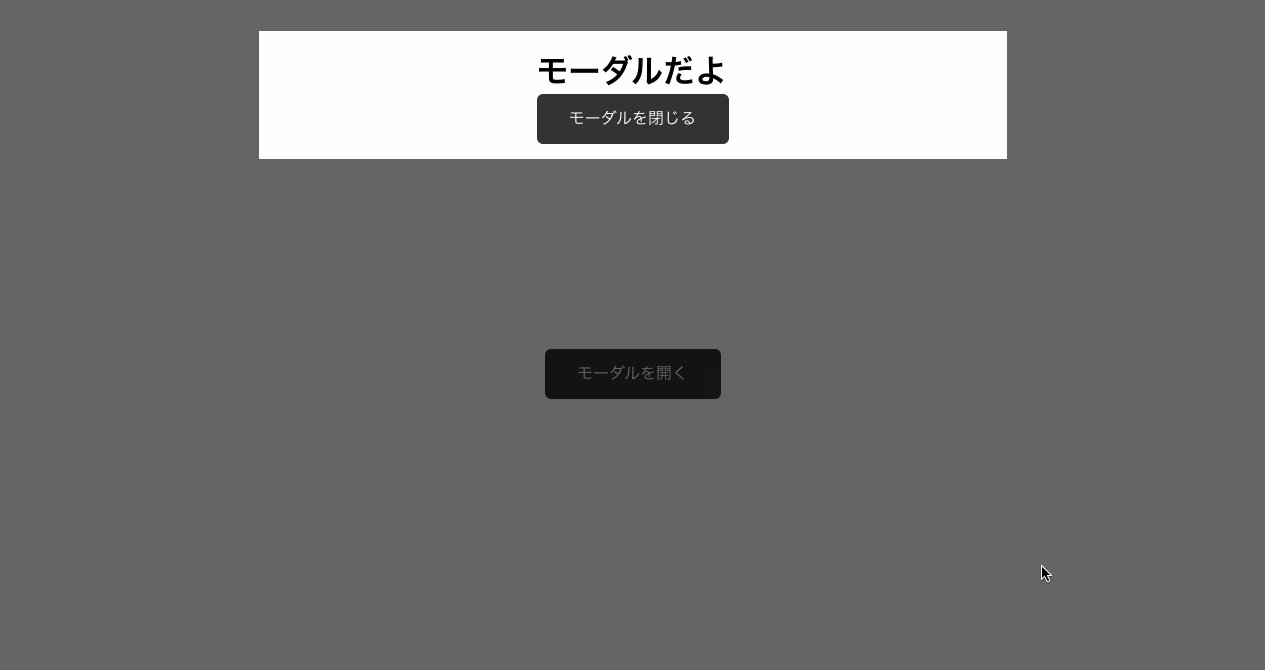
モーダルをいい感じに出現させる
今のままだと何のアニメーションも付いていないのでただ無機質に開閉するだけです。
ここにアニメーションをつけてもっといい感じにモーダル感を出していきたいと思います。
キーフレームでいい感じにしたやつを、アニメーションを付けたい部分に当てるだけ。
ほら簡単

だいたいこんな感じ
cssだけでまだまだできることはたくさんあります!
皆さんjsを使わない軽いページを作り出していきましょう!
p.s.コーディング等のお仕事をください。
1ページのLPなら1日で仕上げます。
WordPressなら5日で仕上げます。
連絡まってます。



